Description
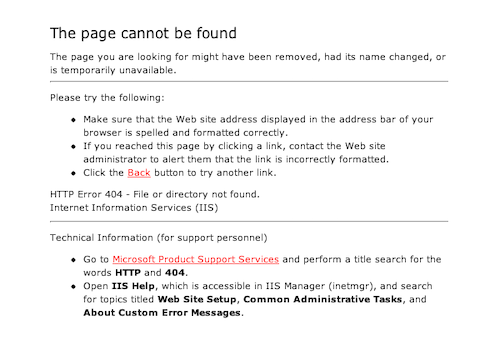
A 404 Error – Page not found shows when the page requested does not exist.It is a client-side error : the server receives a request, but cannot carry it out. The reason for this is usually a faulty client request. The HTTP status code 404 means that the requested website data could not be found on the server. This could mean that the web address no longer exists or the content has been moved to a new address.
The 404 page should explain what the issue is and offer suggestions to move out from it back to browning the site. 404 pages are important for the user experience.404 pages are usually quite straightforward but some companies show a creative 404 error page. The most important is to let the user and Google know about it while helping the user to find his way fast. For example here for Zalando:

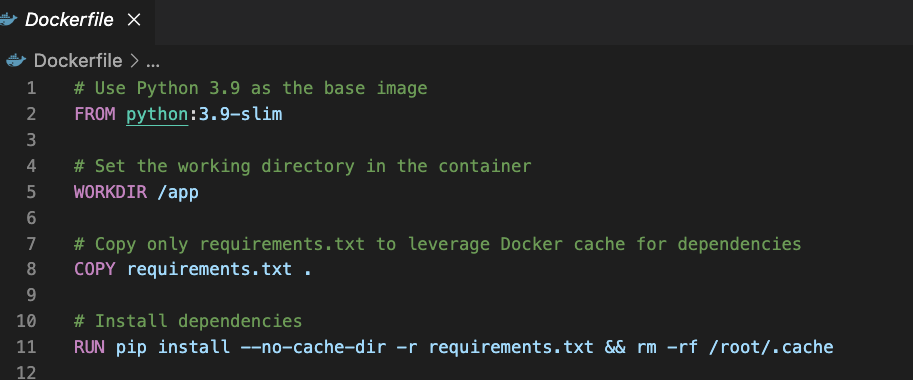
In order to avoid such pages:

You would need to render a catch-all page for pages not yet covered. For example in Node.js:
app.all("*", function(req, res) {
res.status(404).render("error");
});
Why I am receiving a 404
Most common: The url entered or the domain name does not exist or the url was typed incorrectly
Less common but still possible: the webserver is down
Effect of 404s on SEO
There should be no broken links nor internal links pointing to a 404. These are wrong signals for Search Engines. These can be solved by running a crawl and correcting the links or if this cannot be done for external links, by setting up redirects. Also it is advisable to set up a 404 page if this has not yet been done.


Alex is an experienced SEO consultant with over 14 years of working with global brands like Montblanc, Ricoh, Rogue, Gropius Bau and Spartoo. With a focus on data-driven strategies, Alex helps businesses grow their online presence and optimise SEO efforts.
After working in-house as Head of SEO at Spreadshirt, he now works independently, supporting clients globally with a focus on digital transformation through SEO.
He holds an MBA and has completed a Data Science certification, bringing strong analytical skills to SEO. With experience in web development and Scrum methodologies, they excel at collaborating with cross-functional teams to implement scalable digital strategies.
Outside work, he loves sport: running, tennis and swimming in particular!